 管理网站在线RSS订阅器配置
管理网站在线RSS订阅器配置修改用户、订单模块
在修改请请注意备份网站数据,以防修改出错而影响网站正常访问。
修改方法:
第一步:打开网站FTP空间( www\templates\ )找到( api_plus )目录,
第二步:将( api_plus )目录和里面的所有文件,复制至
( www\templates\page_import ) 目录下。
第四步:修改在( www\templates\page_import )目录下的XSLT、CSS、JS文件。
用户中心、订单目录功能说明
api_plus
┝━comments_list.xslt 信息评论的对应列表
┝━forgot_password.xslt 留言的提交表单
┝━info_comments.xslt 信息评论的提交表单
┝━my_shopping.xslt 我的购物车
┝━myorders_add.xslt 我的订单确认
┝━myorders_list.xslt 我的购物车
┝━myorders_view.xslt 我的订单确认
┝━online_shopping.xslt 我的购物车
┝━products_view.xslt 我的订单确认
┝━user_login.xslt 用户登录的提交表单
┝━user_loginstatus.xslt 用户中心的详细内容
┝━user_register.xslt 用户注册的提交表单
┝━user_updateinfo.xslt 修改资料的提交表

启用网站计数器功能,可以您查看您网站被人访问的次数。目前系统的计数器,运行稳定、显示速度快、12种丰富计数器图片样式提供选择。
翼企魔方提供开放第三方接口,选择 ,可以在“计数器引用代码”字段里添加第三方计数器。
,可以在“计数器引用代码”字段里添加第三方计数器。
1. 通过您的会员号,在Yisence.net业务平台上购买翼企魔方。在您购买好魔方以后,进入控制面板→选择“版本升级”,选择您所要升级的网站版本,点击“升级按钮”系统将会自动升级您的网站程序。注:点击“升级按钮”后升级过程大约需要1-5分钟时间,期间请不要关闭或刷新网页。


4. 升级完毕后→ 选择“进入网站后台”,系统将自动转入您的Mofine后台,选择“更新网站”,“浏览网站”您就可以看到您的Mofine网站。

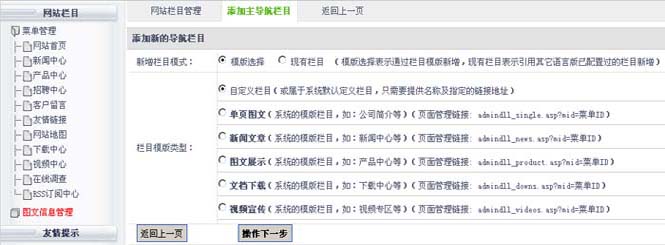
点击左上角:菜单管理>添加主导航栏目,如下图

1.在“新增栏目模式”字段,模版选择表示通过栏目模版新增,或现有栏目表示引用其它语言版已配置过的栏目新增)。
2.在“栏目模版类型”字段,设置新建栏目类型(类型可为:单页图文、文章、图文、下载、视频)
3.栏目名称等信息设置,如下图;

4.在“导航栏目名称”字段,填写显示在前台导航菜单上的栏目名称
5.在“栏目模版类型”字段,显示您现在所选的栏目类型,如类型不正确可点(修改)返回上一步进行修改。
6.在“导航栏目简称”字段,填写显示同属图文。( 确定标识(字母或与数字、下划线组合等组成)后将不可以修改)
7.在“标识栏目参数”字段,设置栏目参数((字母或与数字、下划线组合等组成)确定后将不可以再修改)。
8.在“栏目链接目标”字段,设置表示以什么方式打开菜单链接页面,如:新窗口,父窗口等页面打开方式。
9.在“栏目显示属性”字段,该属性的设置可以影响改变在菜单上显示的样式。
10.在“栏目显示排序”字段,在下拉列表里设置,您要将此栏目放在主导航菜单中的位置,默认为菜单的最后。
11.在“栏目后台参数”字段,如不选择则表示不需要栏目的信息管理功能。
12.在“栏目后台简称”字段,填写栏目在后台中的显示名称。
13.在“栏目分类功能”字段,(选中表示表示该栏目拥有统一的分类功能),是否跟随菜单引用分类(选中表示该栏目的分类将显示在主导航栏目的下拉菜单中)。
建议您按照顺序填写和设置,同时为了防止登录超时,建议您设定后及时保存。(以下操作都请您设定后及时保存!)
1. 进入网站后台→选择“交互应用” →“交互开关配置” 在打开的管理页面可以对“交互开关配置”功能进行开启或关闭。

1.在“会员登录功能”,选择"开启"表示网站将开通会员系统功能。

2.在“用户注册功能”,选择“开启”表示网站将开通会员系统功能。

3.在“是否需要审核注册”,选择“需要”表示用户注册需要审核后才能正常使用

4.在“信息评论功能”,选择“开启”表示网站将开通信息评论功能

5.在“开启评论的栏目”,选择新闻中心。产品中心。下载中心。视频中心“选中”表示对
应栏目的信息页将带有评论功能。

6.在“是否允许匿名评论”,选择“允许”表示匿名用户可以对信息发表相关评论。

7.在“是否需要审核评论”,选择“需要”表示用户的评论需要审核才能通过显示。

8.在“在线订单功能”,选择“开启”表示网站将开通在线下订单功能。

9.在“是否允许匿名下单”,选择“允许”表示匿名用户可以直接在线下订单。

10、选择“提交修改” 保修您刚对交互开关的配置,选择“重新填写” 将您刚未保存的设
置还原到上一次保存状态。


注意:这里的路径都是相对于本站点根目录的绝对根路径!请不要在段时间内连续重复备份数据库,以免占用太多空间!